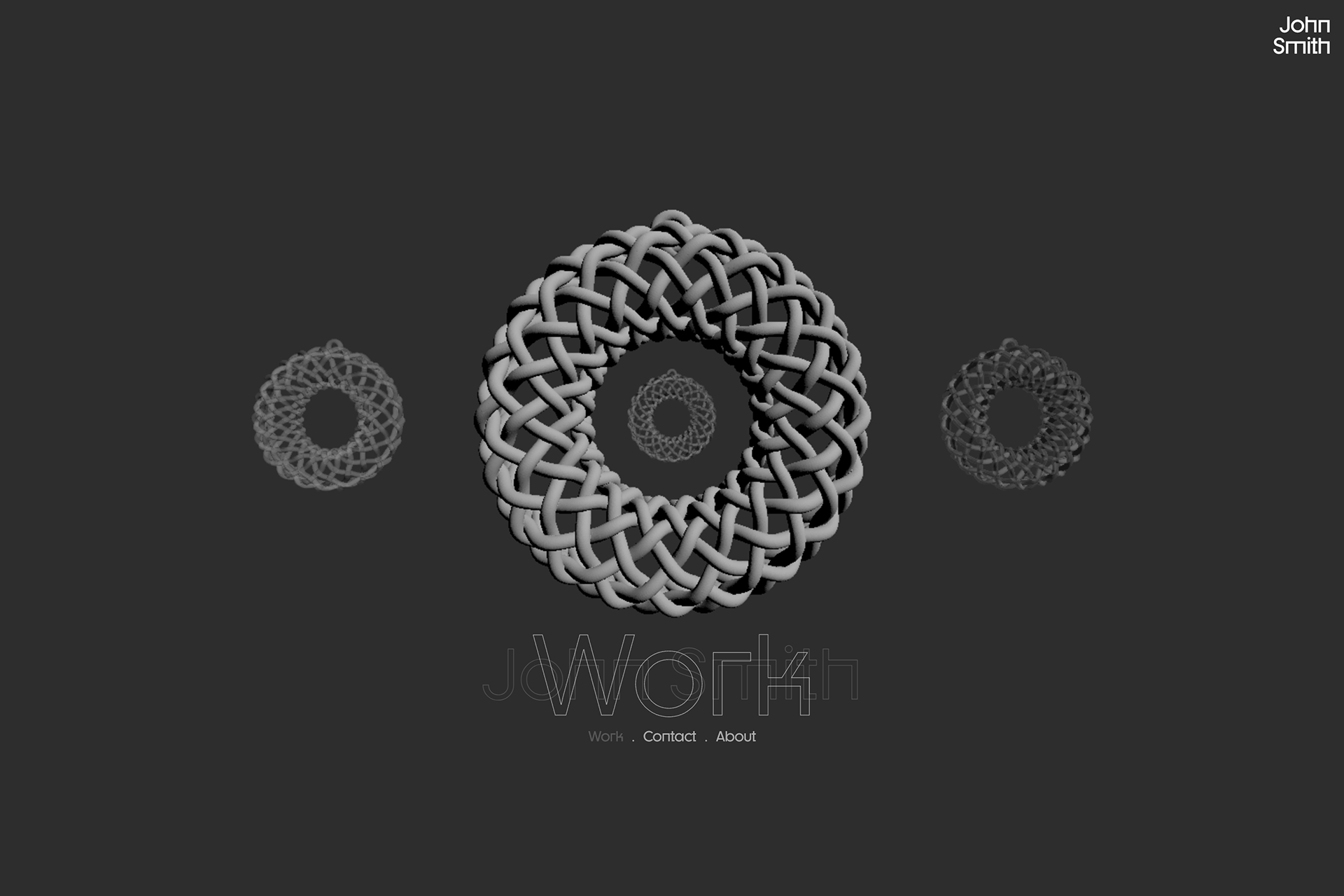
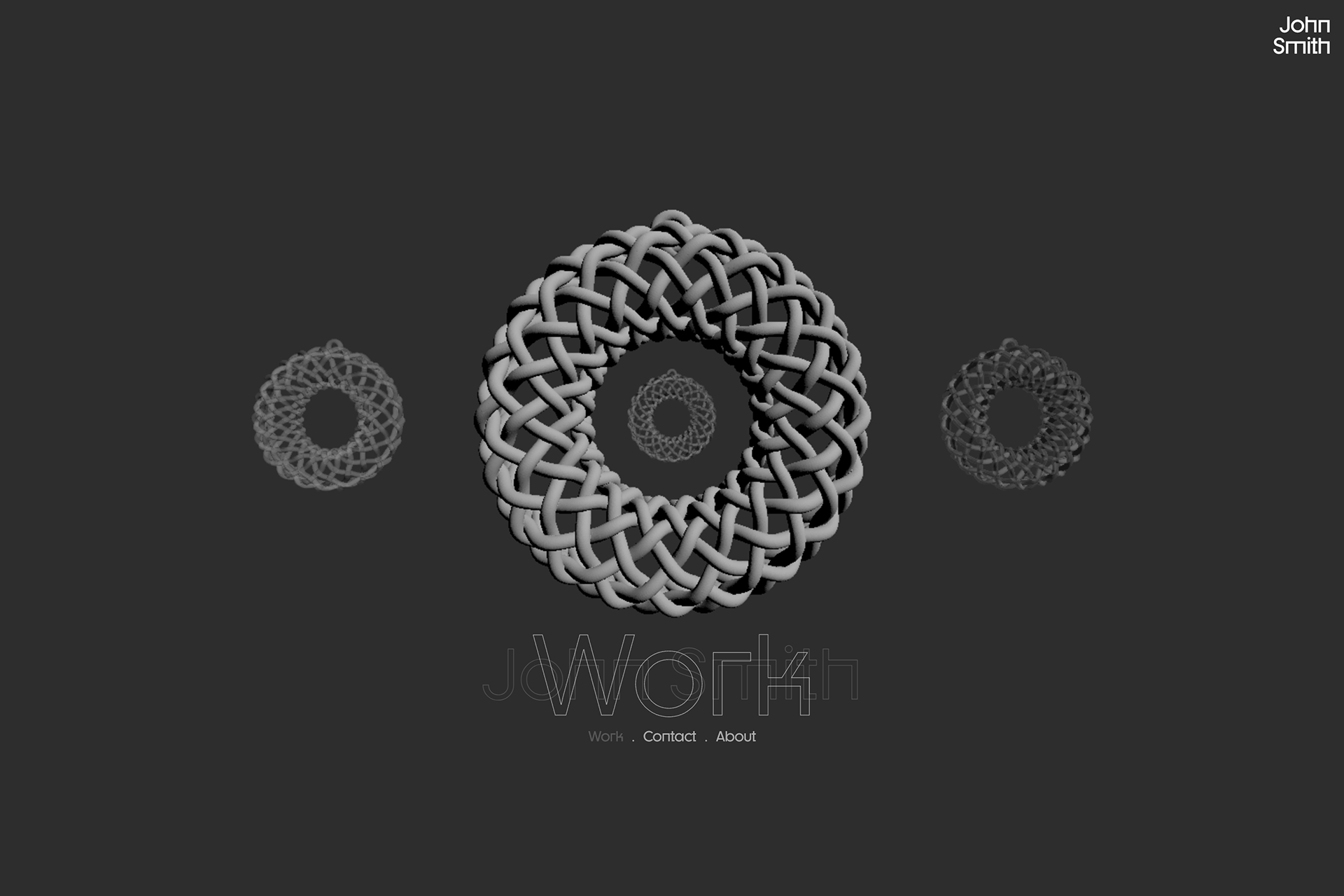
Sample 3D Portfolio
A Sample Portfolio Site for Featuring 3D Artwork





 Website
Repository
Website
Repository
I did the text and clipping animations using SVG animations. For the 3D parts, I used Three.js.














 Website
Repository
Website
Repository
I did the text and clipping animations using SVG animations. For the 3D parts, I used Three.js.